
技术咨询、项目合作、广告投放、简历咨询、技术文档下载
点击这里 联系博主
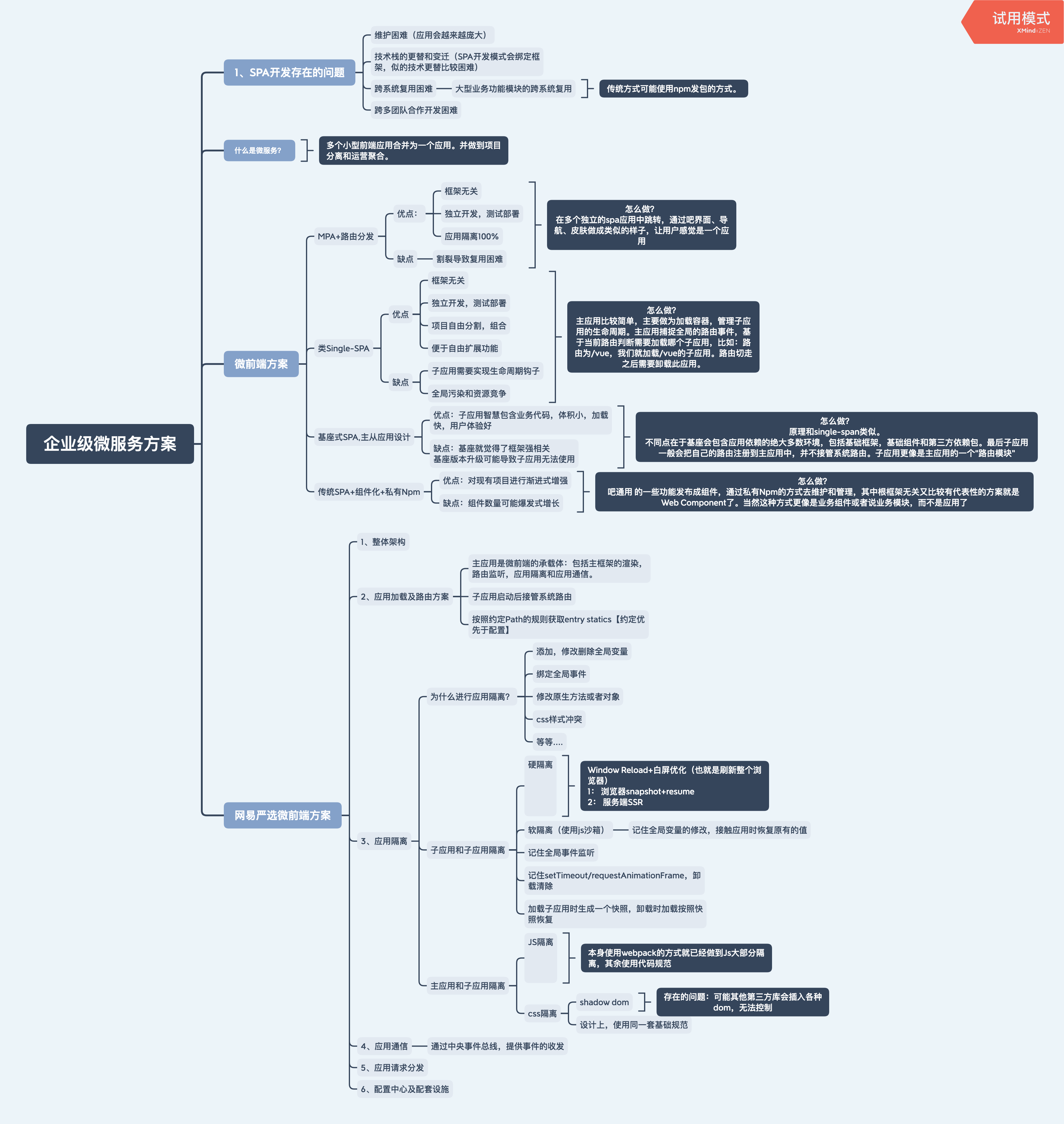
# 企业级微服务方案
整体思路:

# 一、SPA 开发存在的问题
维护困难(应用会越来越庞大)
技术栈的更替和变迁(SPA 开发模式会绑定框架,似的技术更替比较困难)
跨系统复用困难(大型业务功能模块的跨系统复用)
跨多团队合作开发困难
# 二、什么是微前端?
多个小型前端应用合并为一个应用。并做到项目分离和运营聚合。
# 三、微前端方案
# MPA+路由分发
在多个独立的 spa 应用中跳转,通过吧界面、导航、皮肤做成类似的样子,让用户感觉是一个应用
优点:
- 框架无关
- 独立开发,测试部署
- 应用隔离100%
缺点
- 割裂导致复用困难
# 类 Single-SPA
主应用比较简单,主要做为加载容器,管理子应用的生命周期。主应用捕捉全局的路由事件,基于当前路由判断需要加载哪个子应用,比如:路由为/vue,我们就加载/vue 的子应用。路由切走之后需要卸载此应用。
优点
- 框架无关
- 独立开发,测试部署
- 项目自由分割,组合
- 便于自由扩展功能
缺点
- 子应用需要实现生命周期钩子
- 全局污染和资源竞争
# 基座式 SPA,主从应用设计
原理和 single-span 类似。 不同点在于基座会包含应用依赖的绝大多数环境,包括基础框架,基础组件和第三方依赖包。最后子应用一般会把自己的路由注册到主应用中,并不接管系统路由。子应用更像是主应用的一个“路由模块”
- 优点:子应用智慧包含业务代码,体积小,加载快,用户体验好
- 缺点:基座就觉得了框架强相关 基座版本升级可能导致子应用无法使用
# 传统 SPA+组件化+私有 Npm
吧通用 的一些功能发布成组件,通过私有 Npm 的方式去维护和管理,其中根框架无关又比较有代表性的方案就是 Web Component 了。当然这种方式更像是业务组件或者说业务模块,而不是应用了
- 优点:对现有项目进行渐进式增强
- 缺点:组件数量可能爆发式增长
# 四、网易严选微前端方案
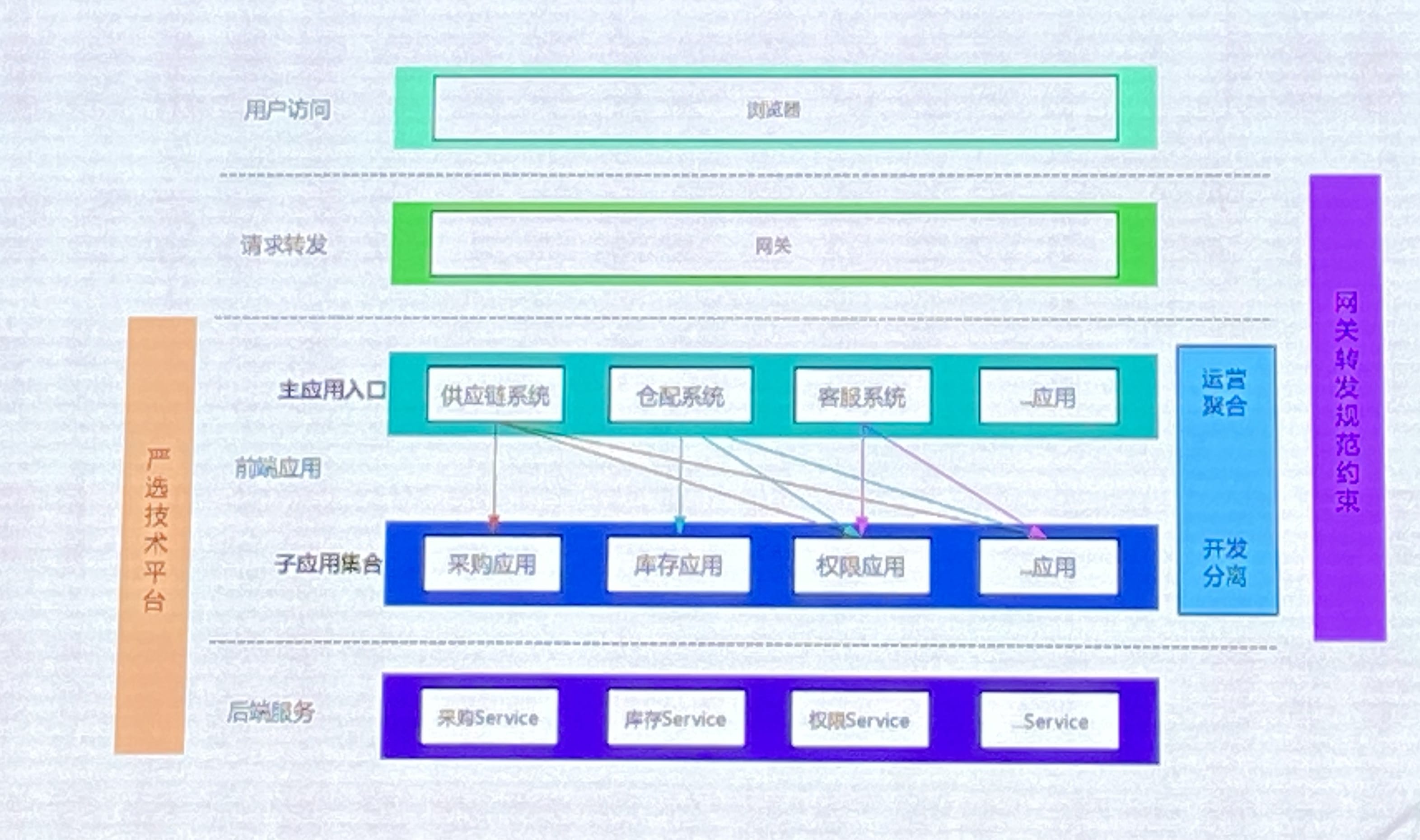
# 1、整体架构

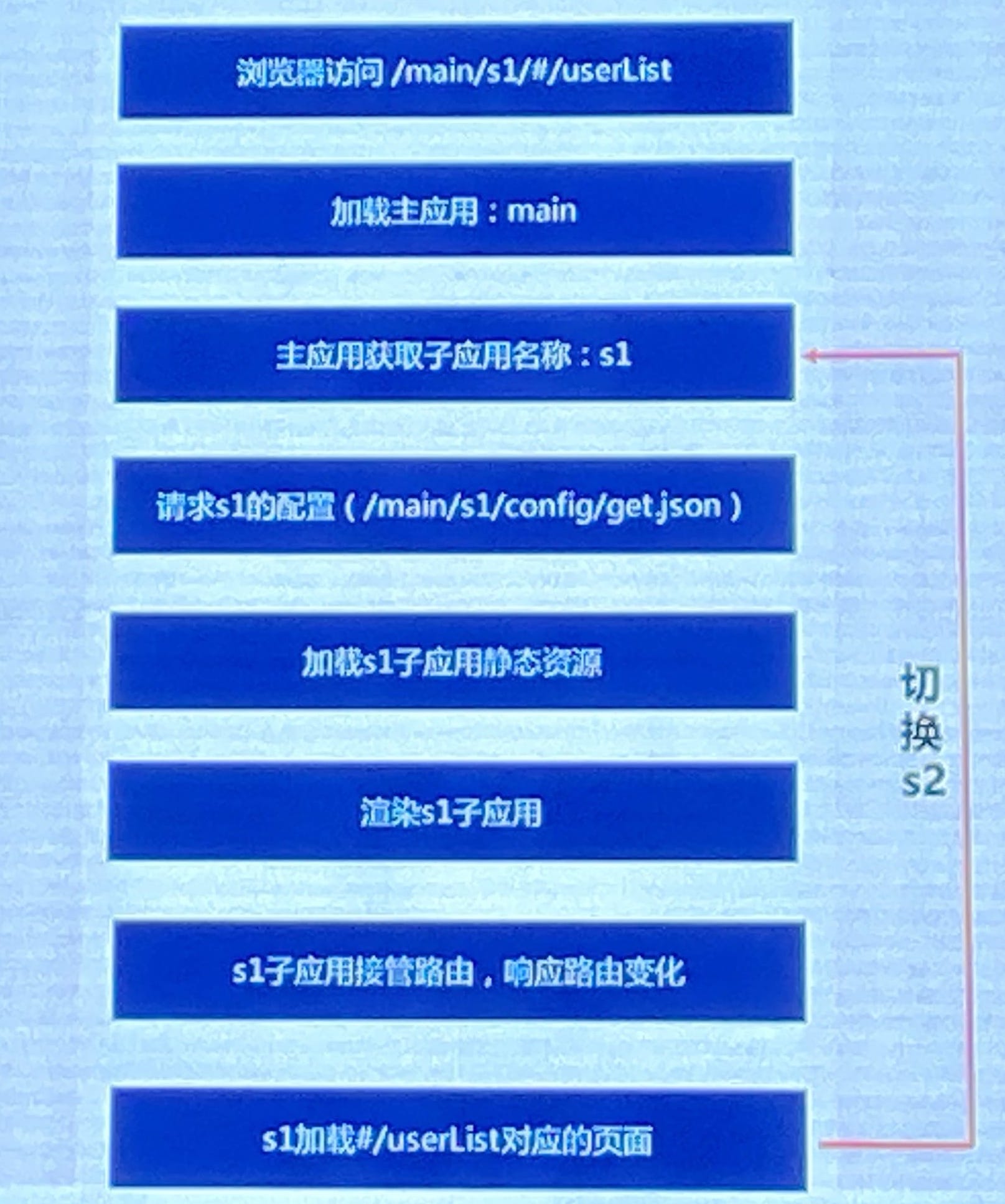
# 2、应用加载及路由方案

- 主应用是微前端的承载体:包括主框架的渲染,路由监听,应用隔离和应用通信。
- 子应用启动后接管系统路由
- 按照约定 Path 的规则获取 entry statics【约定优先于配置】
# 3、应用隔离
为什么进行应用隔离?
- 添加,修改删除全局变量 - 绑定全局事件 - 修改原生方法或者对象 - css 样式冲突 - 修改原生方法或者原型链 - 等等....
子应用和子应用隔离
硬隔离
Window Reload+白屏优化(也就是刷新整个浏览器) 1: 浏览器 snapshot+resume 2: 服务端 SSR
软隔离(使用 js 沙箱)

- 记住全局变量的修改,接触应用时恢复原有的值
- 记住全局事件监听 - 记住 setTimeout/requestAnimationFrame,卸载清除
- 加载子应用时生成一个快照,卸载时加载按照快照恢复
主应用和子应用隔离
- JS 隔离
本身使用webpack的方式就已经做到Js大部分隔离,其余使用代码规范
- css隔离
- shadow dom
- 设计上,使用同一套基础规范
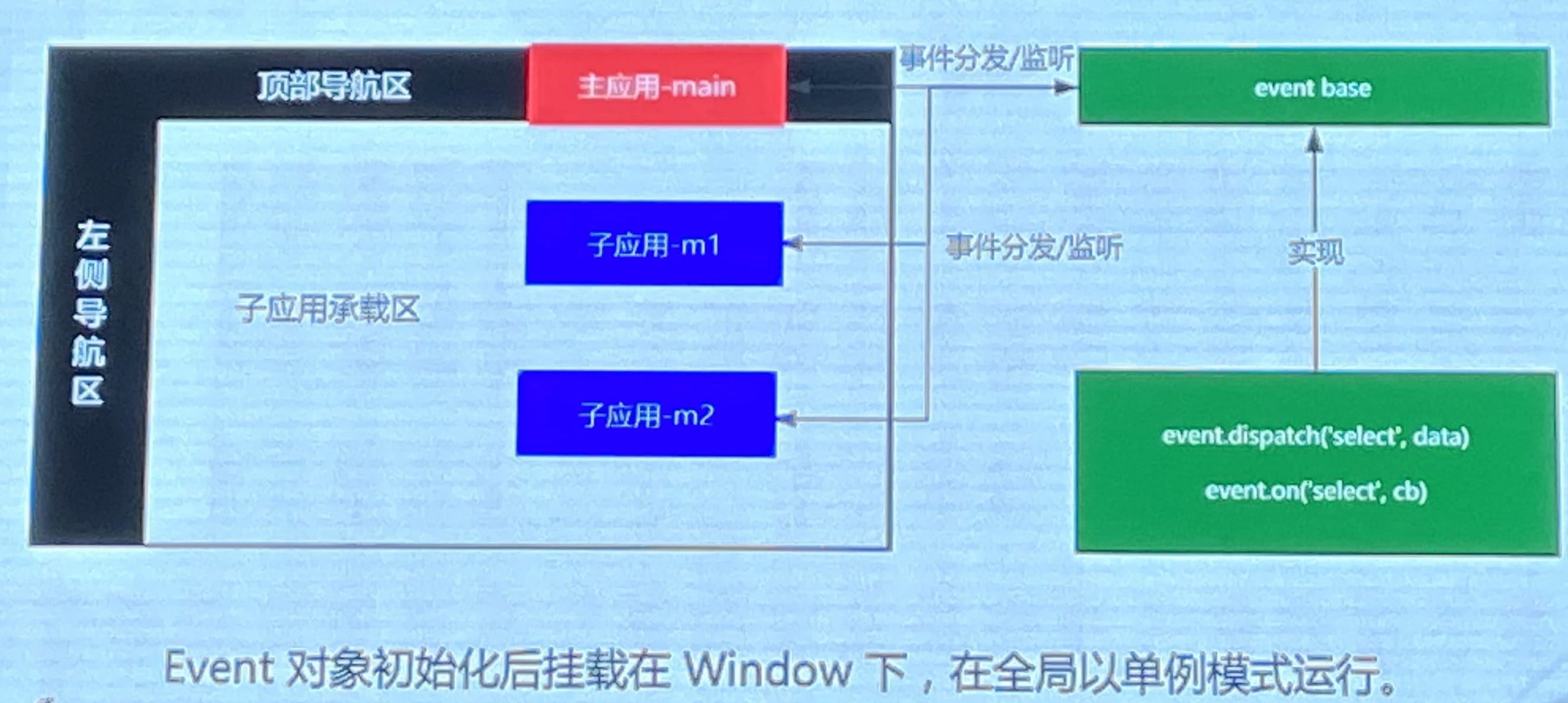
# 4、应用通信

- 通过中央事件总线,提供事件的收发
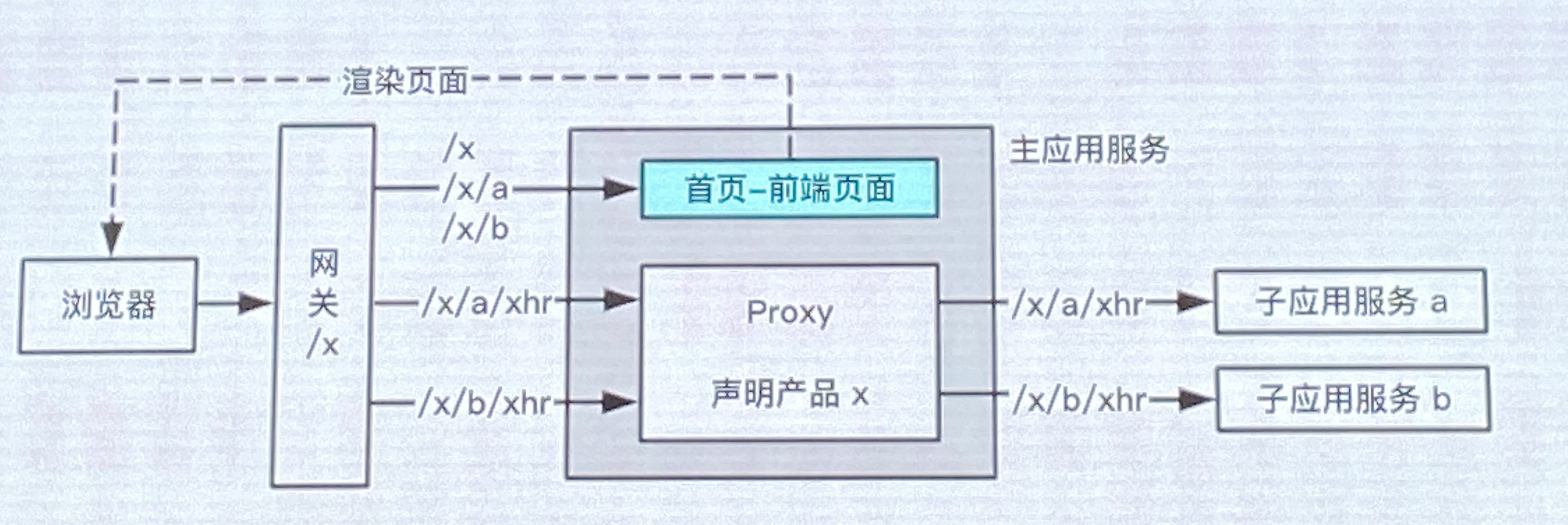
# 5、应用请求分发

# 6、配置中心及配套设施
- 本文链接: https://mrgaogang.github.io/engine/%E4%BC%81%E4%B8%9A%E7%BA%A7%E5%BE%AE%E6%9C%8D%E5%8A%A1%E6%96%B9%E6%A1%88.html
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 许可协议。转载请注明出处!
