
技术咨询、项目合作、广告投放、简历咨询、技术文档下载
点击这里 联系博主
Vue 文章目录
# 基础知识系列
- 1. Vue 父组件使用 scoped 无法修改子组件样式
- 2. Vue 使用 render 函数渲染组件
- 3. Vue 中插件开发的四种方式
- 4. Vue 路由变化页面没有刷新
- 5. Vuex 中 Getter,Action,Mutation 函数参数说明
- 6. Vue 及 React 单向数据流的理解
- 7. 你所忽略的 Vue
- 8. vue3 组合式 API 使用 typescript 注意事项
- 9. vue3 使用 jsx 渲染动态组件
# 深入系列
- 1. Vue 响应式原理解析
- 2. Vue CLI 插件开发
- 3. 性能优化实践详解
- 4. 前端工程能力思考
- 5. Web 前端页面劫持和反劫持
- 6. 前端工程能力思考
- 7. 企业级微服务方案
- 8. 前端性能优化度量
- 9. Vue-cli 配置详解 (opens new window)
- 10. Vue3响应式原理
# 实现方案
# 推荐文章系列
- 滴滴 webapp 5.0 Vue 2.0 重构经验分享 (opens new window)
- 现代浏览器观察者 Observer API 指南 (opens new window)
- 精通 Intersection Observer API (opens new window)
- 实现双向绑定 Proxy 比 defineproperty 优劣如何? (opens new window)
- 一张图理清 Vue 3.0 的响应式系统 (opens new window)
- 关于移动端适配,你必须要知道的 (opens new window)
- 打破框架的范式之争 (opens new window)推荐 👍
- React Hooks 是否可以改为用类似 Vue 3 Composition API 的方式实现 (opens new window)推荐 👍
- 揭秘Vue-3.0最具潜力的API (opens new window)
# 单元测试
# 推荐开源项目
# typescript 相关
- vue-property-decorator (opens new window)
- vue-typescript-admin (opens new window)
- vue-class-component (opens new window)
- vuex-module-decorators (opens new window)
# 自动化测试工具
# 1. vue-styleguidist (opens new window) (推荐)
vue-styleguidist 使用 vue-docgen-api 并创建一个网站站点来展示和开发组件
vue-docgen-api 解析 Vue 组件,生成组件说明文档 api.
vue-inbrowser-compiler 接受用 es6 编写的 vue 组件代码,并使用 buble 使其与所有浏览器兼容。
vue-cli-plugin-styleguidist 在vue-cli 3 (opens new window)中使用 styleguidist.
# 2. vue-test-utils (opens new window) (推荐)
Vue Test Utils 是 Vue.js 官方的单元测试实用工具库。
# 3. @vue/cli-plugin-unit-jest (opens new window)(推荐)
Vue Cli 的 jest 单元测试插件。默认是包含了以下几个库
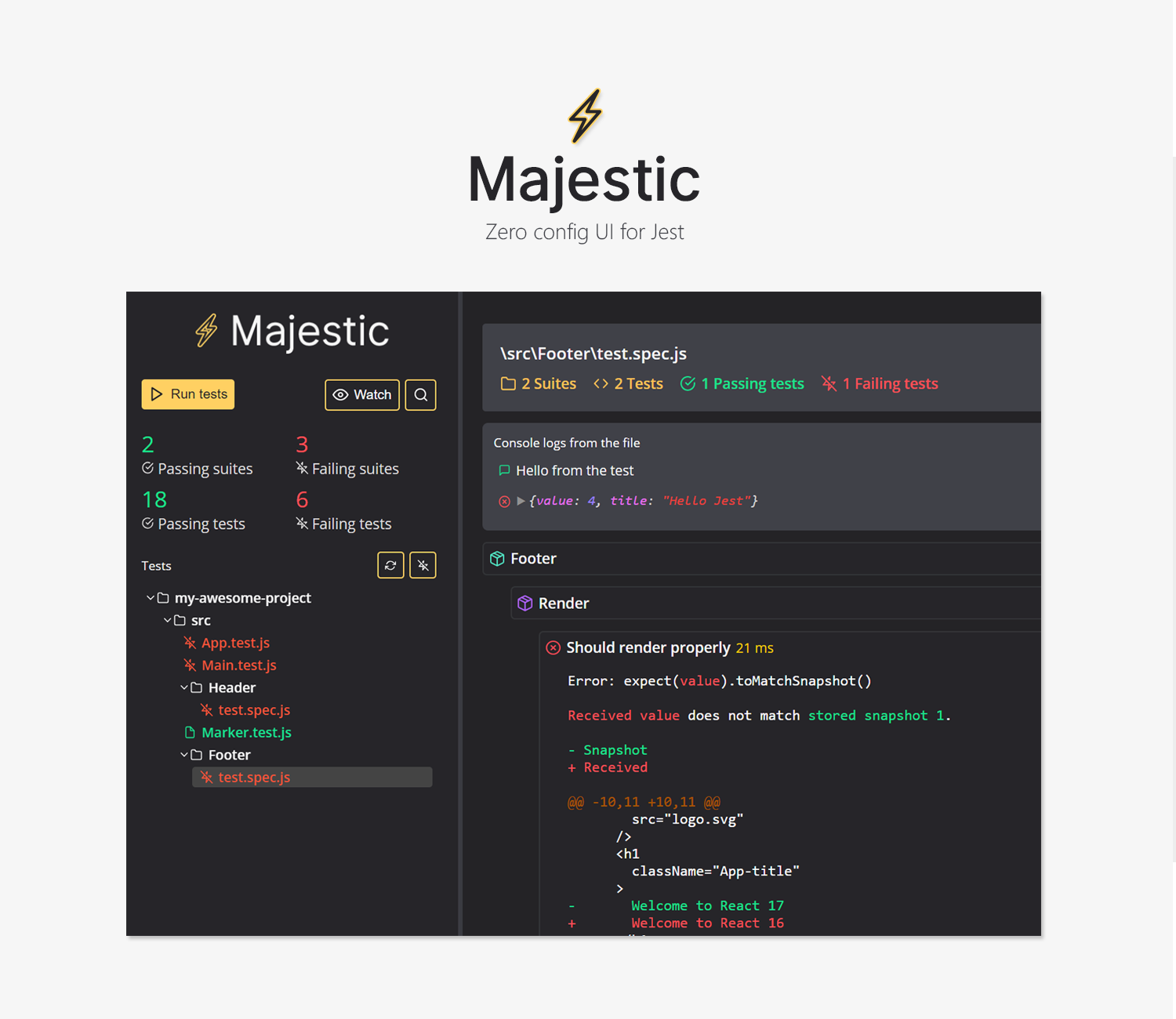
# 4. majestic (opens new window) (推荐)
浏览器中显示单元测试结果和代码覆盖率

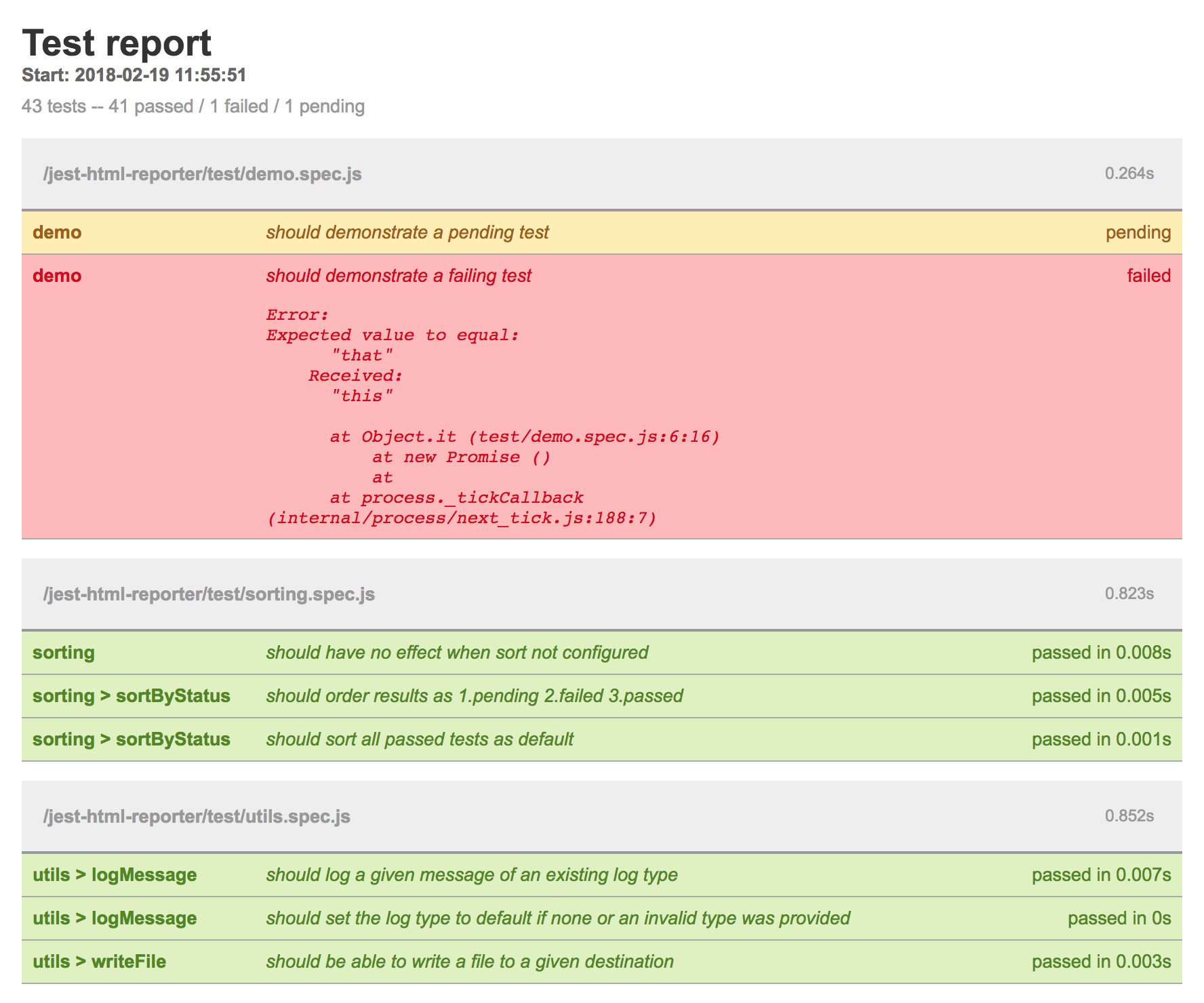
# 5. jest-html-reporter (opens new window)
Jest 单元测试结果分析 
# 工作中使用的开源项目
# 0. leader-line (opens new window) 【十分推荐】
在两个 dom 元素之间连接线段

# 1. vue-grid-layout (opens new window)
vue-grid-layout 是一个类似于Gridster (opens new window)的栅格布局系统, 适用于 Vue.js。 灵感源自于 React-Grid-Layout (opens new window)
- 可拖拽
- 可调整大小
- 静态部件(不可拖拽、调整大小)
- 拖拽和调整大小时进行边界检查
- 增减部件时避免重建栅格
- 可序列化和还原的布局
- 自动化 RTL 支持
- 响应式
# 2. Vue.Draggable (opens new window)
列表拖动最佳选择
- 支持列表元素拖动,滚动
- 多列表拖动
- 动画切换
- 表格列/行拖动
# 3. interact.js (opens new window)
任意元素拖动,最佳选择
- dom 元素拖动(draggable),设置拖动区(dropzone)
- 可以在线调整 dom 元素大小(resize)
- 惯性和对齐
- 多点触控,同步互动
- 跨浏览器和设备,支持 Chrome,Firefox 和 Opera 以及 Internet Explorer 9+的桌面和移动版本
- 与 SVG 元素的交互
- 是独立的,可定制
- 不修改 DOM 除了更改光标(但你可以禁用它)
# 4. element-resize-detector (opens new window)
优化的浏览器调整元素大小的侦听器
# 5. monaco-editor (opens new window)
微软在线代码编辑器,最佳选择
# 6. set-webpack-public-path plugin for webpack (opens new window)
解决 webpack 打包 js/image/css,设置不同 publicPath,导致相对路径问题
# 7. vue-cli-plugin-electron-builder (opens new window)(重要)
使用 Vue 开发 Mac,Windows 应用程序
# 8. 流程图绘制
- draw.io (opens new window) 建议十分负责的流程图使用 现在绘制流程图,功能十分强大,底层使用的 mxgraph 绘制的
- mxgraph (opens new window) 现在绘制流程图,功能十分强大,使用的 SVG 渲染图
- dagre-d3 (opens new window) 建议简单流程图使用 一款简单入手,通过数据自动生成流程图 参考文档 (opens new window)
# 9. 移动端调试控制台 eruda
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、捕获 XHR 请求、显示本地存储和 Cookie 信息等等。 eruda (opens new window)
- 本文链接: https://mrgaogang.github.io/vue/
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 许可协议。转载请注明出处!
