
技术咨询、项目合作、广告投放、简历咨询、技术文档下载
点击这里 联系博主

# 手写系列
# Android面试题
# 求职面试题
- 深入浅出浏览器缓存机制 (opens new window)推荐 👍
- http 面试题
- 1 像素问题
- 前端跨域问题
- CDN 原理简析 (opens new window)
- Babel 原理 (opens new window)
- 从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计 (opens new window)
- 从微信小程序开发者工具源码看实现原理(二)- - 小程序技术实现 (opens new window)
- 从微信小程序开发者工具源码看实现原理(三)- - 双线程通信 (opens new window)
- 浏览器的渲染:过程与原理 (opens new window)
- 浏览器工作原理探究 (opens new window)
- 浏览器渲染原理 (二)html 中的 css、javascript、dom 之间的解析和相互阻塞关系 (opens new window)推荐 👍
TIP
1. css并不会阻塞DOM树的解析
2. css加载会阻塞DOM树渲染
3. css加载会阻塞后面js语句的执行
4. js(非async及defer)的下载和执行都会阻塞dom树的解析和渲染

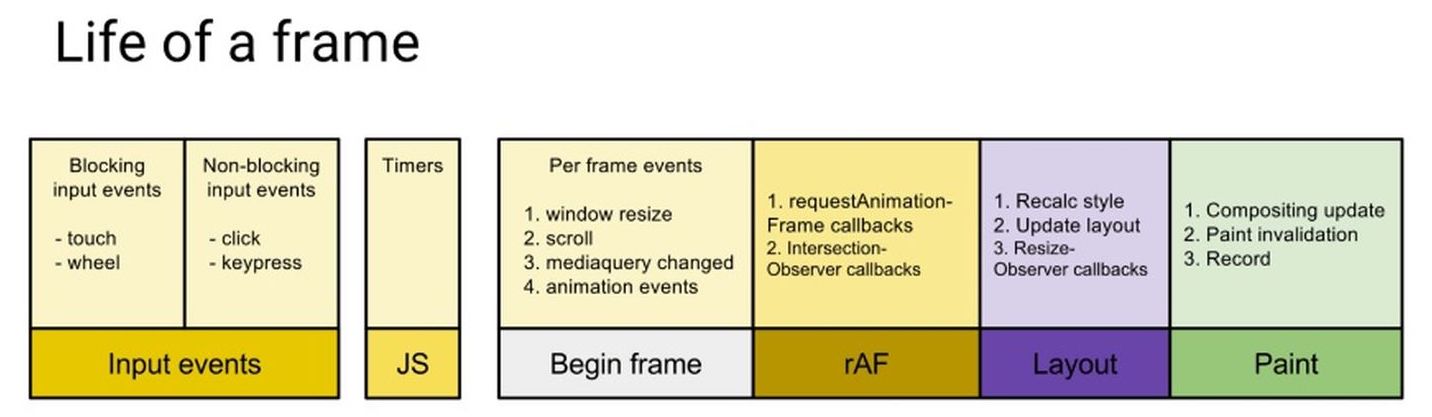
从上面两个流程图我们可以看出来,浏览器渲染的流程如下:
- HTML解析文件,生成DOM Tree,解析CSS文件生成CSSOM Tree
- 将Dom Tree和CSSOM Tree结合,生成Render Tree(渲染树)
- 根据Render Tree渲染绘制,将像素渲染到屏幕上。
从流程我们可以看出来
- DOM解析和CSS解析是两个并行的进程,所以这也解释了为什么CSS加载不会阻塞DOM的解析。
- 然而,由于Render Tree是依赖于DOM Tree和CSSOM Tree的,所以他必须等待到CSSOM Tree构建完成,也就是CSS资源加载完成(或者CSS资源加载失败)后,才能开始渲染。因此,CSS加载是会阻塞Dom的渲染的。
- 由于js可能会操作之前的Dom节点和css样式,因此浏览器会维持html中css和js的顺序。因此,样式表会在后面的js执行前先加载执行完毕。所以css会阻塞后面js的执行。
- 浏览器解析渲染流程推荐 👍
- 浏览器渲染原理 (三)repaint(重绘)和 reflow(回流)详解 (opens new window)
- 关于 CSS will-change 属性你需要知道的事 (opens new window)
- XSS 与 CSRF 攻击 (opens new window)
- 性能优化实践 (opens new window)
- Web 前端性能基础指标&计算方式 (opens new window)
- 10 种常用排序算法 (opens new window)
- 面试官:你确定多窗口之间sessionStorage不能共享状态吗??? (opens new window)
- 一文搞懂前后端常见登录态方案 (opens new window)
# 笔试题
- 腾讯面试
- 字节面试题 (opens new window)推荐 👍
- 算法题/笔试题推荐 👍
- 推荐好文推荐 👍
- 面试题目汇总推荐 👍
- 设计一个图片上传系统推荐 👍
- 小程序性能优化推荐 👍
- 本文链接: https://mrgaogang.github.io/interview/
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 许可协议。转载请注明出处!
