
# 面试记录
# 逻辑题
# 同时打篮球和打排球的人有多少
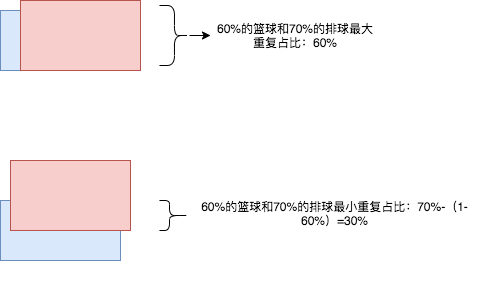
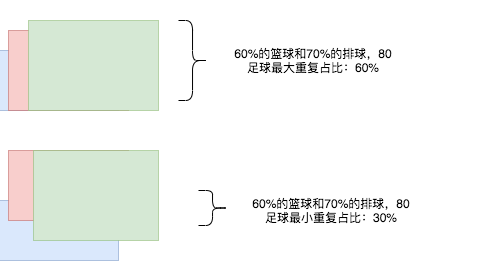
题目:60%的人打篮球,70%的人打排球,80%的人踢足球,那么同时打篮球和打排球的人有多少?
解答:根据题目描述求的是同时打篮球和排球的人数,那么踢足球其实是一个干扰项。其实画一张图就可以很好的解释同时打篮球和排球的人数量。

额外扩展:如果求同时打篮球,排球和足球的人数量。也可以使用类似的方式求解得到

# 求字符串中最长的回文数
暴力破解方式:
/**
* 整体思路:
* 外面的两层循环找到所有子串,然后判断对应的子串是否为回文字符串。
* @param {*} s
*/
function longestPalindrome(s) {
let length = s.length;
let result = "";
for (let i = 0; i < length; i++) {
for (let j = i + 1; j <= length; j++) {
let str = s.slice(i, j);
let f = str
.split("")
.reverse()
.join("");
if (str == f) {
result = str.length > result.length ? str : result;
}
}
}
return result;
}
//测试
console.log("====================================");
console.log(longestPalindrome("babccabcbacaacb")); //cabcbac
console.log("====================================");
Manacher 算法
目前还未完全理解manacher算法,就暂时不献丑了。
# 其他回答的不好的问题
# 1. ajax 的状态值有几种,分别是什么?
ajax的状态值指,运行ajax时,无论是成功还是失败都要响应的步骤的几种状态。主要通过 ajax.readyState 获得 0~4 范围的一个状态值。
ajax的状态码指的是,ajax 无论请求是否成功,服务器返回的 http 头信息代码,通过 ajax.state 属性来获得。
ajax 状态值
- 0:(未初始化) 还没有调用 open()方法。
- 1:(启动) 已经调用 open()方法,但还没有调用 send()方法。
- 2:(发送) 已经调用 send()方法,但还没有接收到响应。
- 3:(接收) 已经接收到部分响应数据。
- 4:(完成) 已经接收到全部的响应数据,且可以在客户端使用了。
一个例子
let xhr = new XMLHttpRequest();
xhr.open("get", "http://gank.io/api/xiandu/data/id/appinn/count/1/page/1", true);
console.log(xhr.readyState); //1
xhr.send();
console.log(xhr.readyState); //1
xhr.onreadystatechange = function() {
console.log(xhr.readyState); //2 3 4
if (xhr.readyState === 4 && xhr.status === 200) {
console.log("====================================");
console.log(xhr.responseText); //一段json
console.log("====================================");
}
};
# 2. http 三次握手,若第三次握手失败,客户端和服务端分别怎么处理?
TCP三次握手流程如下:
 如果第三次握手失败怎么办呢?
如果第三次握手失败怎么办呢?
- server端发送了SYN+ACK报文后就会启动一个定时器,等待client返回的ACK报文。
- 如果第三次握手失败的话
client给server返回了ACK报文,server并不能收到这个ACK报文。那么server端就会启动超时重传机制,超过规定时间后重新发送SYN+ACK,重传次数根据/proc/sys/net/ipv4/tcp_synack_retries来指定,默认是5次。 - 如果重传指定次数到了后,仍然未收到ACK应答,那么一段时间后,server自动关闭这个连接。但是client认为这个连接已经建立,如果client端向server写数据,server端将以
RST包响应
# 3. vue diff 源码?
# 4. 如何实现前端 cookie 10s 过期?
cookie 的格式是什么? cookie 是以键值对的形式保存在浏览器本地的一段文本字符串(前提是浏览器未禁用 cookie),各个 cookie 字段之间一般是以“;”分隔,即"key=value;xxx=yyy"的格式。
如何设置过期时间
cookie中不仅可以设置key=value,还可以设置expires过期时间。
function setCookie(name, value, time) {
let currentTime = new Date().getTime();
let expireTime = new Date(currentTime + time);
document.cookie = name + "=" + value + ";expires=" + expireTime.toGMTString();
}
前端存储
cookie: 一般由服务端生成,保存在浏览器端的一段字符串,和服务端服务端通信,会携带在请求头中;可以设置生命周期expires。localStorage: 一般是存储在本地的字符串,一般不和服务器通信。生命周期:一直存在除非收到清除sessionStorage:一般用于临时保存同一窗口的数据,在关闭窗口之后将会删除这些数据。操作和localStorage一样。
# 5. 使用 express 返回一个 hello world
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('hello world');
});
module.exports = router;
# 6. 静态网站如何防止 CRSF 攻击?
# 7. 小程序原理?
# 8. 如何实现动画 1s 钟 旋转 50 度
.box {
width: 50px;
height: 50px;
background-color: red;
/* 第一种:使用animation的方式 */
animation: myAnimation 1s linear;
/* 固定到50deg */
animation-fill-mode: forwards;
/* 第二种:使用 transition+transform的方式*/
transition: transform 1s;
}
.box:hover {
transform: rotate(50deg);
}
@keyframes myAnimation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(50deg);
}
}
# 9. 前端有哪些性能优化?
请见个人总结的:前端性能优化总结 (opens new window)
# 10. DNS 迭代和递归算法区别
DNS 迭代查询:所有查询工作全部是 DNS 客户端自己进行,不管本地域名服务器、根服务器、顶级域名服务器是否找到对应的 ip 都是直接和 DNS 客户端直接交互。

DNS 递归查询:在 DNS 递归名称解析中,当所配置的本地名称服务器解析不了时,后面的查询工作是由本地名称服务器替代 DNS 客户端进行的

一般的情况:DNS 客户端和本地名称服务器是递归,而本地名称服务器和其他名称服务器之间是迭代。 参考:权威 DNS 和递归 DNS (opens new window) 参考:DNS 解析原理:递归 VS 迭代 (opens new window)
# 11. vue 如何自定义指令
由于自定义指令用的比较少,所以有些遗漏。Vue自定义指令主要使用Vue.directive去做。directive有两个参数。
- 指令名称
- 钩子函数
Vue.directives("test",{
inserted:function(){//被绑定元素插入父节点时调用
},
bind:function(){//指令第一次绑定到元素时调用
},
update(){//组件vnode变化时候调用
}
});
每个钩子函数的参数又有:
el指令所绑定的元素,可以用来直接操作 DOMbinding包含指令名称,指令值,指令表达式的一个对象vnode当前节点oldNode更新前的节点
- 本文链接: https://mrgaogang.github.io/interview/%E9%9D%A2%E8%AF%95%E8%AE%B0%E5%BD%95.html
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 许可协议。转载请注明出处!
