
技术咨询、项目合作、广告投放、简历咨询、技术文档下载
点击这里 联系博主
# TabBar使用详解
# 一、TabBar 的基础使用
# 1. Storyboard 使用 TabBar
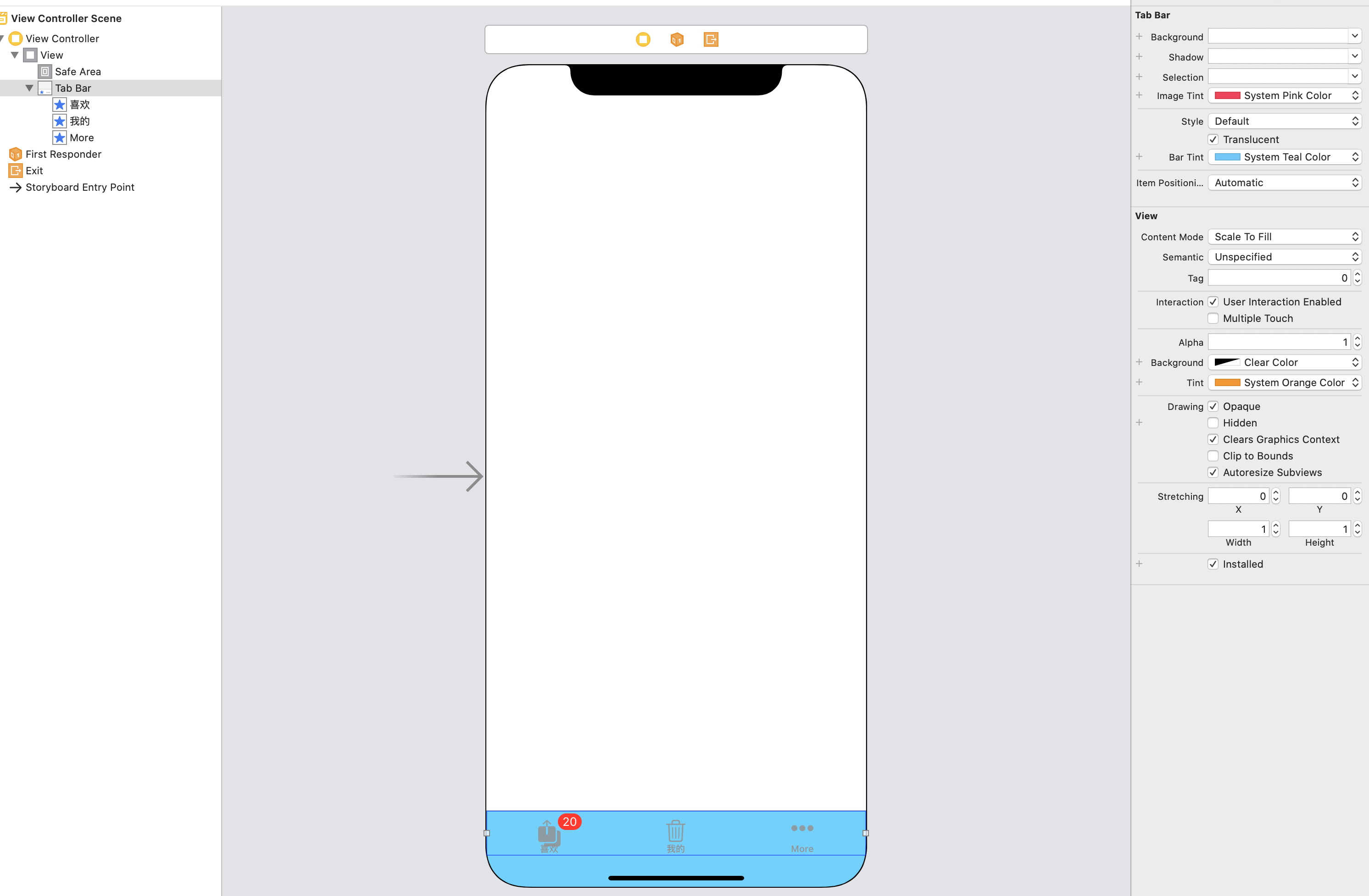
底部菜单栏的使用,可以在底部拖入一个 TabBar 进入即可,其中你可以设置:
底部背景色 Bar Tint
每个 Item 被点击的时候颜色
自定义每个 Item 的文字及图片
每个 Item 的角标 Badge 等等

# 2. 代码设置 TabBar
此处只是简单列举了几个常用的修改 Tabbar 的属性,所有在 Storyboard 中的都是可以手动修改的。
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// Active时候的颜色
self.tabBar.tintColor = UIColor.blueColor;
// 使用自定义颜色修改Tabbar背景色
self.tabBar.barTintColor = [UIColor colorWithRed:34/255.0 green:172/255.0 blue:37/255.0 alpha:1];
// 修改某个Item的角标值
self.tabBar.items[0].badgeValue = @"300";
// 修改角标的背景色
self.tabBar.items[2].badgeColor = [UIColor greenColor];
// 默认选中第一个
self.tabBar.selectedItem=self.tabBar.items[0];
}
# 3. 使用 TabBar 的 Delegate
日常开发中我们必须监听每一个 Item 的选中事件,这个时候我们就需要使用到 Delegate。
#import "ViewController.h"
// 记得实现代理
@interface ViewController ()<UITabBarDelegate>
@property (weak, nonatomic) IBOutlet UITabBar *tabBar;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 设置代理
self.tabBar.delegate= self;
}
// 事件点击的方法
- (void)tabBar:(UITabBar *)tabBar didSelectItem:(UITabBarItem *)item{
NSLog(@"%@ === %@",item.title,item.badgeValue);
// 如何点击关闭badge呢?
item.badgeValue= nil;
}
@end
# 二、UITabBarController 的使用
# 1. 使用 UITabBarController 创建四个平行的 Tab 页面
之前我们有使用过 UINavigationController 创建导航,那么使用 UITabBarController 不同的点在于,他缩关联的几个页面都是平行的关系。
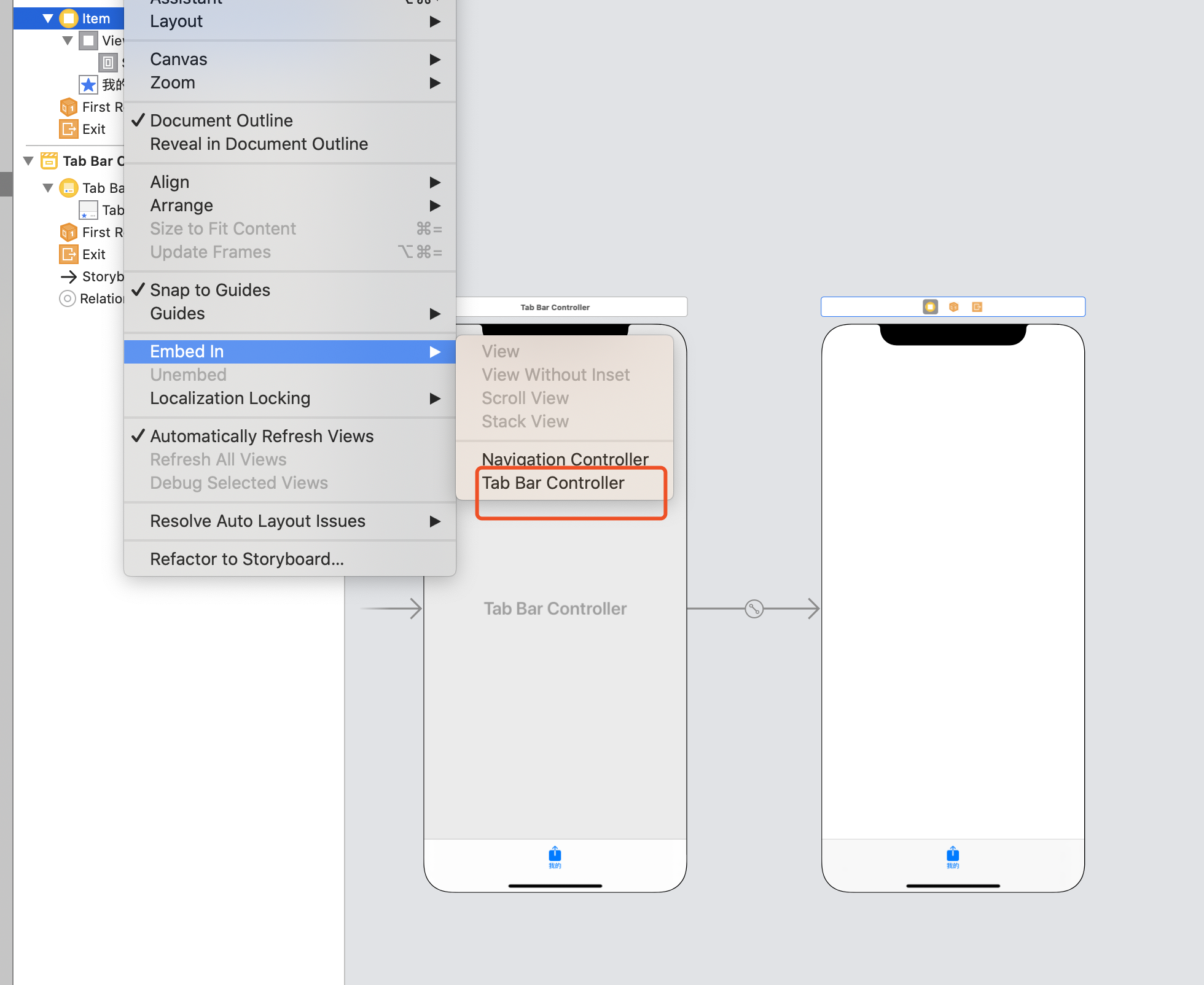
第一步:添加 UITabBarController

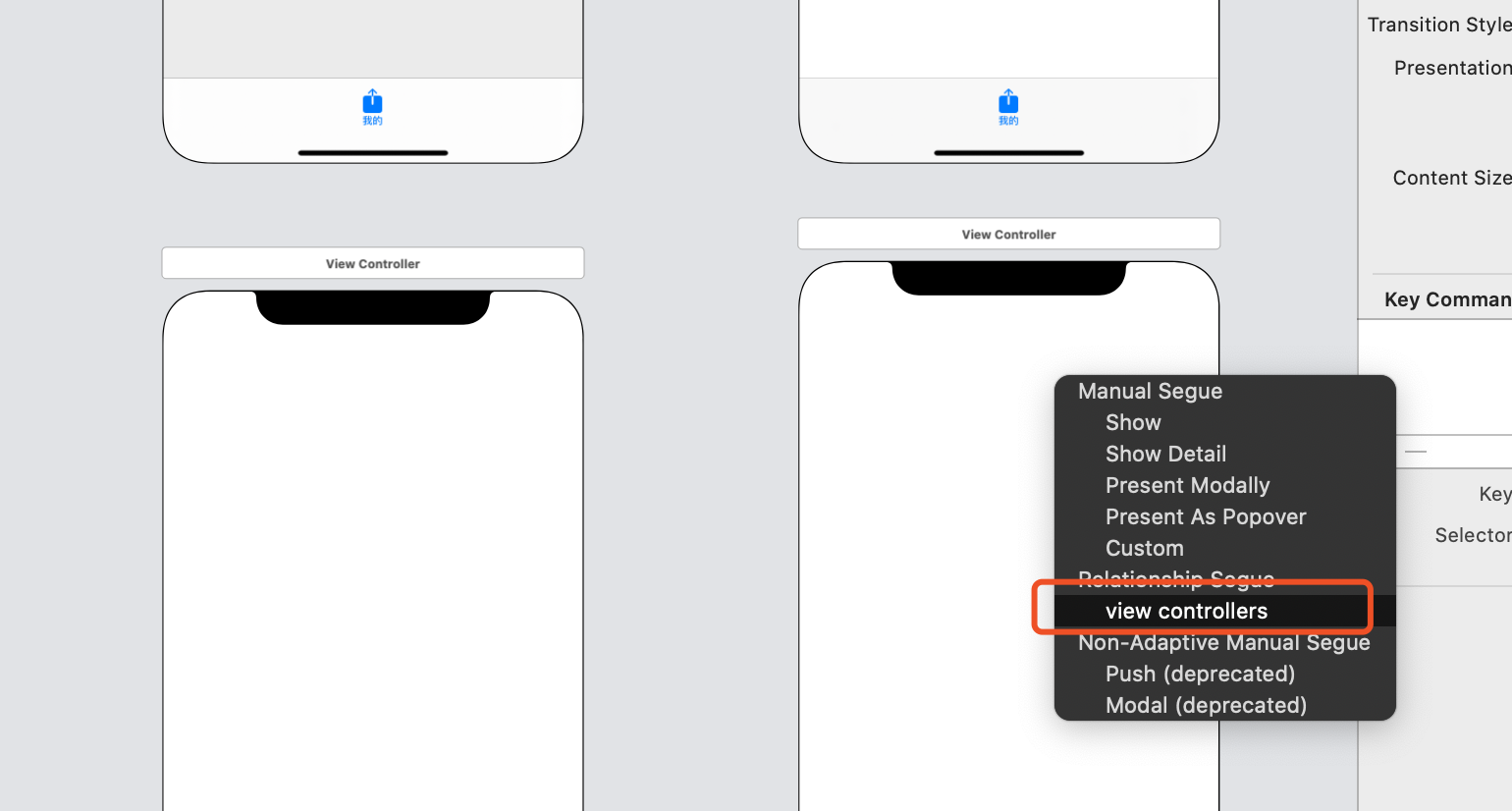
第二步:拖如多个 ViewController 并按住 Control 键指向其余的 ViewController
拖动的时候记得选择 view controllers;

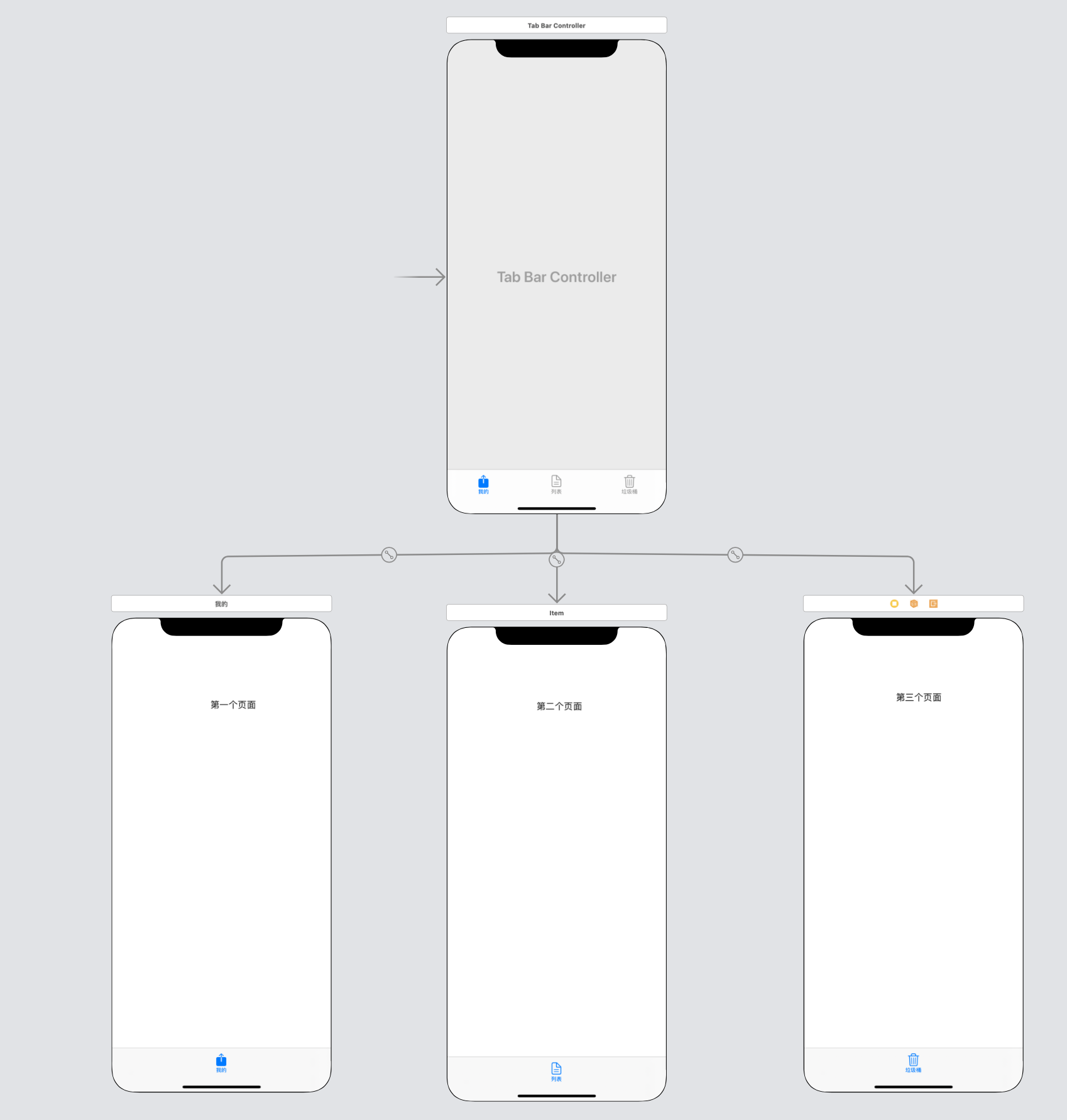
拖入多个进来并关联之后,你会发现自动生成了多个 TabBarItem;拖拽的顺序决定显示的顺序 
# 2. 自定义 UITabBarController
如果我们需要手动的监听 UITabBarController,则需要使用自定义的方式:
- 创建一个文件 CustomUITabBarController,集成自 UITabBarController
- 更改 Stroboard 中的 UITabBarController 的 Class 为 CustomUITabBarController
我们可以通过 UITabBarController的定义文件查看到其有如下属性:
viewControllers: 获取关联的所有 ControllersselectedViewController: 当前选中的 controllerselectedIndex: 当前选择的下标tabBar: 当前的 tabbardelegate: UITabBarController 的代理方法
要实现自定义选中效果,需要实现UITabBarControllerDelegate并设置代理为自己。
//
// CustomUITabBarController.m
// TabBarController的使用
#import "CustomUITabBarController.h"
@interface CustomUITabBarController ()<UITabBarControllerDelegate>
@end
@implementation CustomUITabBarController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.delegate=self;
}
*/
// 自定义选中的tabbar
- (void)tabBar:(UITabBar *)tabBar didSelectItem:(UITabBarItem *)item{
// item.badgeValue=nil;
}
//当前选中的控制器,也可以获取到当前选中的tabbar
- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController{
viewController.tabBarItem.badgeValue=nil;
}
@end
参考
- 本文链接: https://mrgaogang.github.io/ios/tab/TabBar%E4%BD%BF%E7%94%A8%E8%AF%A6%E8%A7%A3.html
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 许可协议。转载请注明出处!
