
技术咨询、项目合作、广告投放、简历咨询、技术文档下载
点击这里 联系博主
以下所有文件均是原创,如需转载请注明作者和链接地址。
# 一、什么是Mendix
- Mendix是一个轻量化开发工具,我们可以写较少的代码来快速构建一个应用(网站/app);其实所谓的构建一个APP,其原理也是一个h5界面,也是运行在安全浏览器中。
- 使用Mendix之后,我们不需要太多的去关心前端和后台代码如何实现,而更多的是关系系统的业务和逻辑。
- 使用Mendix,不需要你自己写后台程序,不需要你写h5界面,一切只需要托拉拽即可。(构建应用从未如此之快);
# 二、Mendix可以做什么
“大部分的网站都可以做”。
也许上面这句话说的优点夸张,但是mendix的底层是使用Java编写,也会使用h5;所以h5能做的它都能做。
当然啦,前提是大家要对其有一定的熟悉度哦!
# 三、Mendix的优点
写少量的代码
快速构建并上线一个应用(目前我所在的项目:1周上线一个应用)
Mendix适合做公司内部各自权限管理系统(Mendix有非常完善的权限管理机制);
Mendix适合不太懂编程的同学
Mendix构建一个网站只需要托拉拽,当然也可自己写样式或者写h5。
可自己编写java/h5到mendix中,甚至将其他的js库引入直接使用。
Mendix组件开发可以使用Vue/React等框架
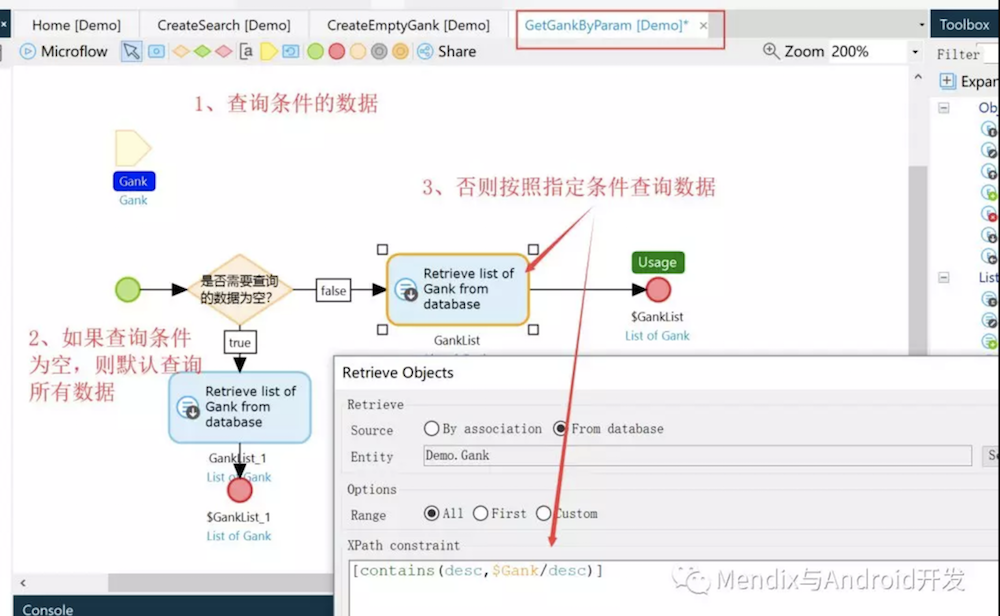
代码编写流程化,清晰化。(举个例子)
( if判断(菱形),查询数据库数据(retrieve lis of ))
 等等.....
等等.....
# 四、Mendix的缺点
不太适合高并发网站(但是可将前后台分离,Mendix只负责前端界面展示,)
对性能要求非常高的同学,可能mendix做稍有欠缺;
# 五、部分学习资料
由于mendix目前只在国外流行,故学习资料大部分都是英文文档;
1. Mendix官网
https://gettingstarted.mendixcloud.com/index3.html
里面有100多个module,如果你学习完了,你就是大牛了。
2. mendix组件中关于mx.data的api:https://apidocs.mendix.com/7/client/mx.data.html
一些api文档,我希望大家鞥看看。
- 本文链接: https://mrgaogang.github.io/mendix/init.html
- 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 许可协议。转载请注明出处!
